Earlier, I talked about entering the 2021 Hack the 6ix Hackathon. I had a lot of fun talking to many of the participants of the competition in the Discord group and I was able to join in a call with a few of the sponsors that were available at the event sessions. Thanks to that, I was able to double my total connections on LinkedIn. I am grateful for Hack the 6ix for allowing me to have such a wonderful experience for my first hackathon.
I decided to enter this hackathon without a team to experience true struggling for the next 36 hours. I decided to do a simple web application on React.js where you could send a commission request to an artist to their business email listed on the website. Unfortunately, I was unable to finish the whole application, but I look forward to completing the project at a later date.
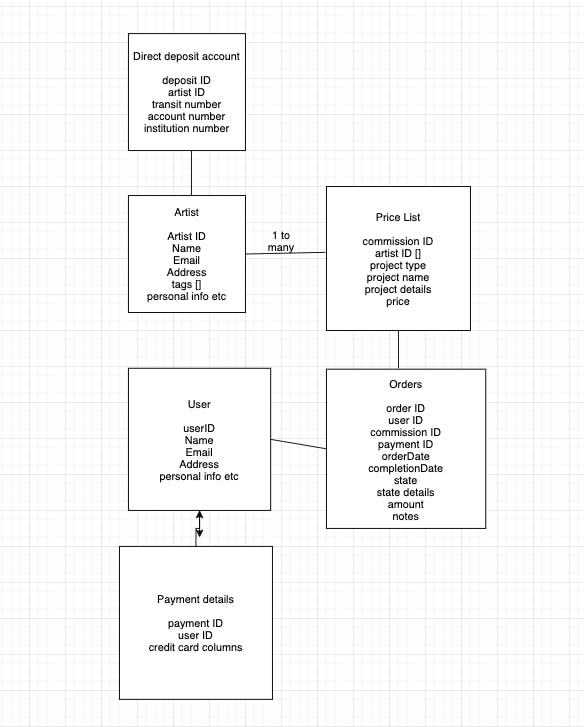
Below is a simple ERD mockup, drawn up by Ashwin in my Brridge group, to get me started:

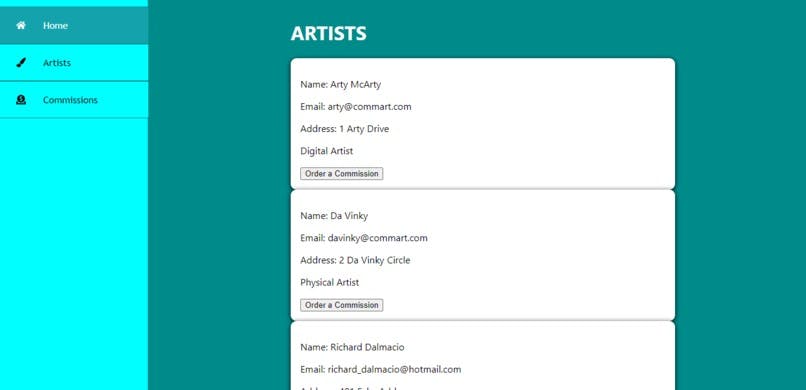
The most memorable portion of this project was the part where I had to go from the list of artists on one page and use a button to take the user to the commission order page and transferring data, like the artist's name, onto the new page. While simple, I was having trouble figuring out how to do that at 3 AM. At this point, I was testing the limit of my fatigue.
I tried using Link from React to pass states to the page, but I tried using console.log to see what data gets passed on the next page and I didn't get what I wanted, but the pathname worked fine.
<Link to={{pathname:`/order-commission/${artistName}`, state:[{
name: {artistName}}]}}>
<button>Order a Commission</button>
</Link>
I was very tired so I decided not to waste too much time on figuring out how to pass everything and focused on just getting a name to get used on the commission order page.
So, what did I do?
Well, I figured that since the redirected pathname was correct, I decided to use that, but there was an issue. With artist names, there is the first and last name, so there would be a space in between. Using the artist's name and concatenating it with the /order-commission path, I would end with with something like "/order-commission/(first name)%20(last name)".
Obviously, I can't just take that name as is as the artist name in the order form. As such, I wrote the following lines of code:
//retrieving name using the most unconventional method
//because I don't remember how to properly use props
const pathname = window.location.pathname;
let cutpath = pathname.substr(18, pathname.length);
let name = cutpath.replace('%20', " ");
This lets me take the parts of the pathname that I really needed (the characters after /order-commissions/) and then replace the "%20" from the string with a space so it looks like normal.
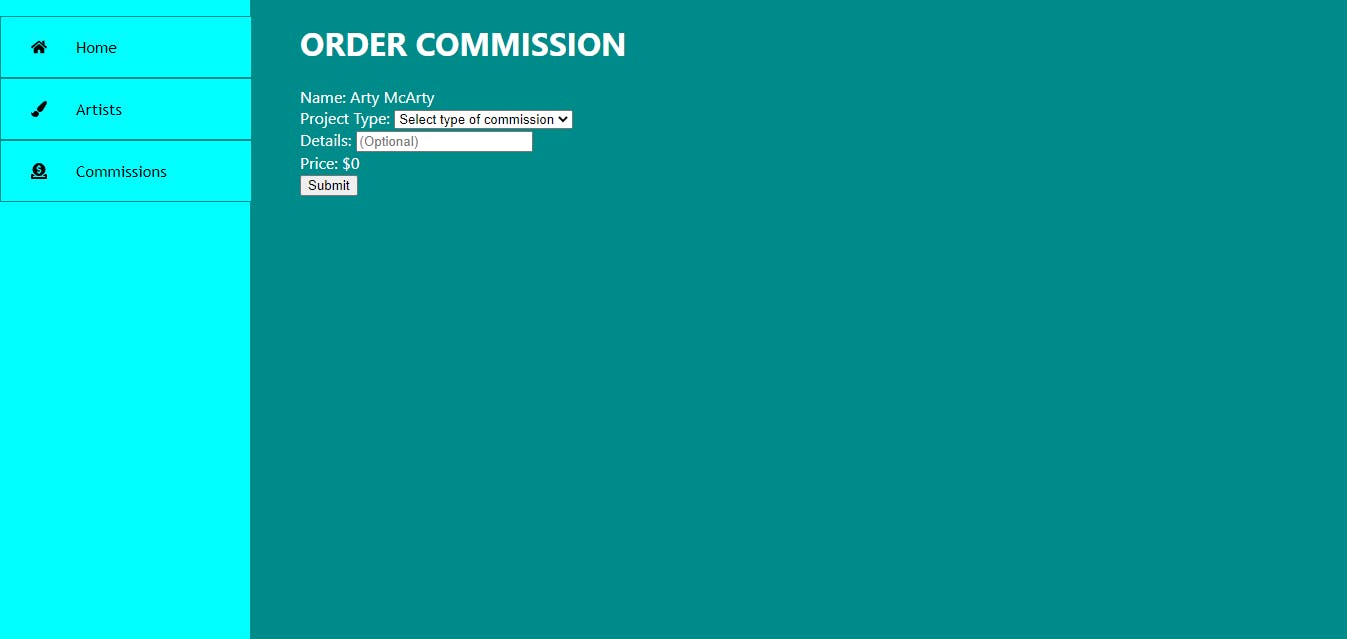
The end result looks like the following:


You don't have to tell me that it's incorrect for me to pass the artist's name like that, but in the eyes of the user, there is no real difference. Doing this alone was a challenge in and of itself, but I very much enjoyed learning at a fast pace and doing everything on my own from scratch. I had a lot of difficulties, but I know now that there are a lot of things I need to improve on in the future.
GitHub Repo: Here
